Tekst toevoegen of aanpassen met de JCE Editor

Joomla Website Designer kiest ervoor om in plaats van de standaard Joomla tekstverwerker de Joomla Content Editor (JCE) te gebruiken. Deze Joomla extensie is een What You See Is What You Get Editor (WYSIWYG) die u veel mogelijkheden verschaft om een artikel te bewerken.
Belangrijkste functies van de JCE editor:
| Beperk het gebruik van hoofdletters, vetgedrukte, cursieve of onderstreepte tekst zoveel mogelijk. Dit komt namelijk al snel schreeuwerig over. | |
| Middels deze dropdown lijst kunt u kopjes/headings aanbrengen in uw tekst. Gebruik altijd headings in plaats van het handmatig vergroten of vet maken van de tekst. Op deze manier gebruikt het artikel de opmaak van de kopjes uit het template en houdt uw website een uniforme uitstraling. Bovendien zijn headings ook een belangrijk signaal voor zoekmachines om de belangrijkste stukken tekst van een webpagina te identificeren. | |
| Met deze opties kunt u het lettertype en de lettergrootte van de tekst aanpassen. Gebruik deze opties liever niet. Het template dat actief is op uw site bepaalt namelijk welke lettertypes en groottes er gebruikt worden. Als u dit handmatig aanpast wordt uw site al snel rommelig en bovendien voegt het onnodig veel html code toe aan uw artikelen. | |
| Hiermee kunt u de letterkleur en achtergrondkleur van uw tekst aanpassen. Gebruik ook deze knoppen bij voorkeur niet. | |
| Met deze knoppen kunt u tekst knippen, kopieren en plakken. Let hierbij goed op! Gebruik nooit de gewone plak knop maar altijd de plakknop met de T erin. |
|
| Met deze knoppen kunt u lijsten toevoegen aan uw teksten, desgewenst met cijfers of bullets voor elke regel. | |
| Hiermee kunt u links toevoegen/verwijderen van zowel geselecteerde tekst als afbeeldingen. | |
| Hiermee kunt u een afbeelding plaatsen in een Joomla artikel. | |
| Hiermee deelt u het artikel in met een introtekst en een tekst die verschijnt na het klikken op "Lees meer..." | |
| Hiermee maakt u de laatste wijziging ongedaan. |
Het plaatsen van een link in een artikel
Selecteer het woord, stukje tekst of de afbeelding die een link moet worden met uw muis en klik vervolgens op de knop "Insert/Edit link":
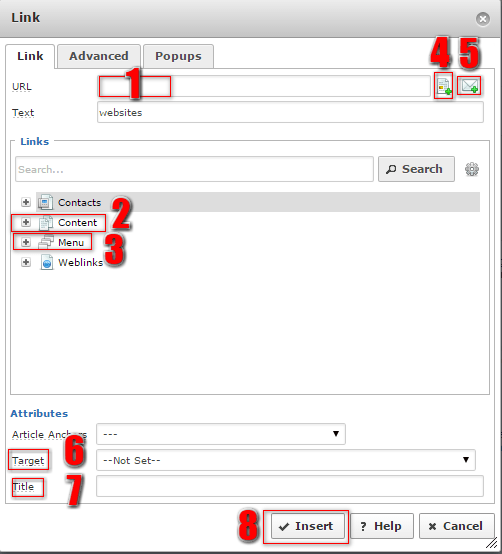
Hierna verschijnt het volgende dialoogscherm:

- Vul hier de URL in wanneer u een link wilt aanbrengen naar een andere website. De URL dient te beginnen met http(s)://www.
- Om een link te maken naar een artikel binnen uw website.
- Om een link te maken naar een menu item binnen uw website.
- Opent de link browser om te linken naar bestanden (bijvoorbeeld een PDF).
- Om een link te maken naar een e-mailadres.
- Hier kunt u aangeven of de link dient te openen in een nieuw browser scherm of in het huidige browser scherm.
- De titel van de link (optioneel)
- Klik afsluitend op "Insert" om de link te plaatsen.
Een afbeelding toevoegen
Plaats de cursor op de plek in de tekst waar de afbeelding moet komen te staan. Klik vervolgens op de knop "Insert/Edit Image":
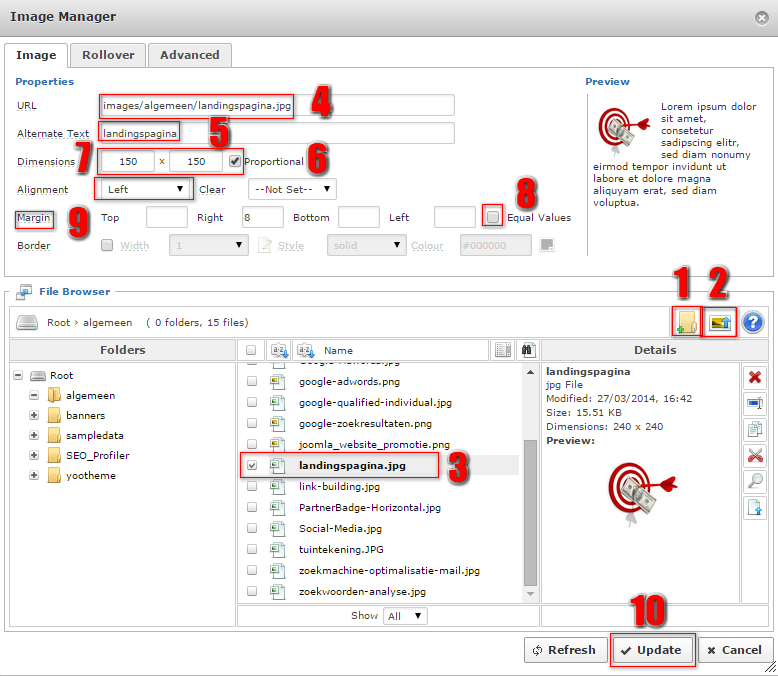
U ziet nu het volgende dialoogscherm:
- New folder: Hiermee kunt u eventueel eerst een nieuwe map aanmaken waarin de afbeelding wordt opgeslagen. Indien de map waarin u de foto wilt opslaan al bestaat selecteert u deze aan de linkerkant van het scherm onder "folders".
- Upload: Hiermee kunt u een afbeelding vanaf uw computer uploaden naar uw website. De naam van de afbeelding mag geen spaties of speciale tekens bevatten. Bestaat de bestandsnaam uit meerdere woorden, dan kunt u de woorden het beste koppelen met het koppelteken (-). Browsers kunnen niet zo goed overweg met spaties en speciale tekens (zeker het en-symbooltje &) kunnen door de browser anders geïnterpreteerd worden. Ook hoofdletters in de bestandsnaam kunt u beter vermijden.
- Na het uploaden kunt u de afbeelding hier selecteren.
- URL: Dit wordt automatisch ingevuld nadat u een afbeelding hebt geselecteerd.
- Alternate text: Geef hier een omschrijving van de inhoud van de afbeelding. Zoekmachines gebruiken deze informatie om afbeeldingen te indexeren.
- Proportional: Laat dit vinkje aanstaan zodat afbeeldingen hun juiste verhouding behouden wanneer je ze verkleint middels de JCE Editor
- Dimensions: De afmetingen van een afbeelding worden automatisch ingevuld. U kunt dit eventueel aanpassen maar het is beter om afbeeldingen al in de juiste afmetingen te uploaden.
- Equal values: Zet dit vinkje uit zodat u de marges rondom uw afbeeldingen per zijde kunt instellen.
- Alignment en Margin: Hiermee kunt u aangeven waar de afbeelding geplaatst wordt en of er een marge (stukje ruimte) tussen uw afbeelding en de tekst van uw artikel wordt getoond. Als u er bijvoorbeeld voor heeft gekozen om de afbeelding links uit te laten lijnen dan is het mooi om rechts een marge toe te voegen.
- Klik afsluitend op Update/Insert om uw afbeelding op te slaan.
Andere artikelen
-
 Tekst toevoegen of aanpassen met de JCE Editor
Tekst toevoegen of aanpassen met de JCE Editor -
 Hoe maak ik iemand beheerder van mijn Facebook pagina?
Hoe maak ik iemand beheerder van mijn Facebook pagina? -
 Hoe maak ik een fotogallerij in de Widgetkit 1?
Hoe maak ik een fotogallerij in de Widgetkit 1? -
 Verhuizing .com domeinnaam
Verhuizing .com domeinnaam -
 Help mijn Joomla website is gehackt!
Help mijn Joomla website is gehackt! -
 Benodigde informatie om een website te ontwikkelen
Benodigde informatie om een website te ontwikkelen -
 Welke iDEAL abonnementen ondersteunen jullie?
Welke iDEAL abonnementen ondersteunen jullie? -
 Hoe deblokkeer ik een Joomla artikel met een slotje ervoor?
Hoe deblokkeer ik een Joomla artikel met een slotje ervoor? -
 Hoe maak ik een fotogallerij in de Widgetkit 2?
Hoe maak ik een fotogallerij in de Widgetkit 2? -
 De basis van Joomla
De basis van Joomla